Providing peace of mind & reassurance after a business loss
First Notice of Loss (FNOL)
What is an FNOL?
An FNOL is a crucial component of the insurance claims process. When an unexpected event occurs, such as an accident or damage to insured property, an FNOL serves as the initial point of contact between the policyholder and their insurance company.
The FNOL process is designed to provide policyholders with prompt assistance and support during stressful situations, ensuring they receive the benefits they are entitled to under their insurance policy. Effective FNOL procedures are a cornerstone of customer satisfaction in the insurance industry.
Role: Lead Designer • UX/UI
Cross-functional partners: PM, Infrastructure/API, ENG (Backend + Frontend), Internal Business: Claims Team/Operations, Data & Analytics
Tools: FigJam, Figma, Miro
User goals: Streamline the FNOL submission process to minimize cognitive load, enhance self-service, and diminish the inclination to seek assistance through customer service calls.
Business goals: Form completion rate, FNOL call quantity reduction, and submission accuracy
Duration: 3-4 months
Project status: Live
Project goals and direct impact
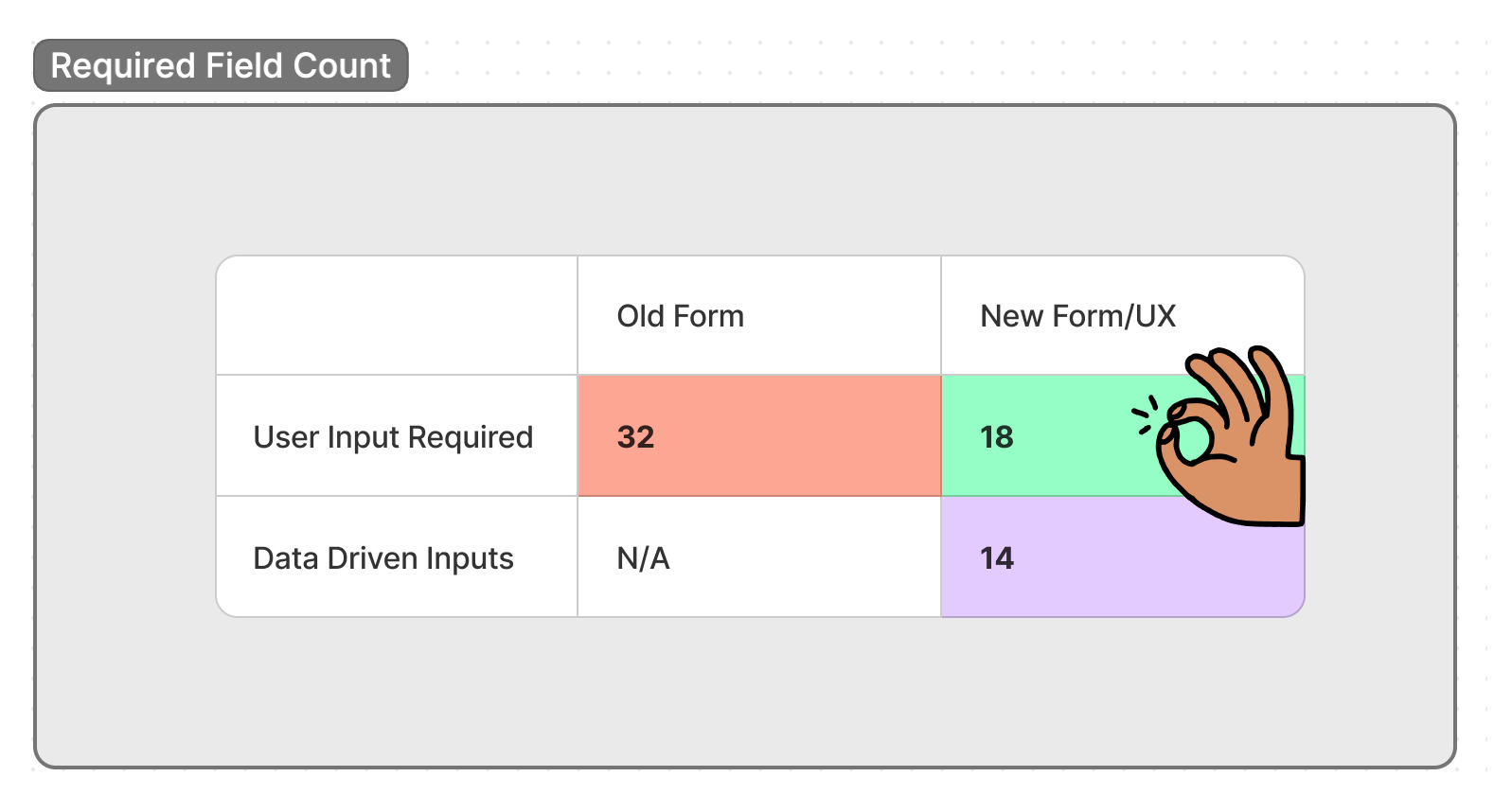
Completion Rate of Form By simplifying and minimizing required fields with known data, we reduce cognitive load, anticipating an increased form completion rate among policyholders.
FNOL Call Quantity Reduction As the number of policyholders completing the form increases, you should observe a decrease in the frequency of them seeking assistance from a human through service center calls.
Submission Accuracy Since the majority of the data submitted to the team is accurate database information, the effort required to obtain precise information should diminish.
The inability to self-service the FNOL claims form has led to more Customer Service calls and a decline in submission quality
THE PROBLEM
In times of tragic loss, small business owners (Policyholders) often experience intense stress and a sense of overwhelm as they confront the daunting challenge of deciding how to best rebuild their business. The first crucial step is for the policyholder to initiate a claim (FNOL). Unfortunately, the existing form is notably lengthy and demanding (refer to the current form on the left), a burden that users shouldn't have to shoulder during such a trying and distressing period.
Consequently, this results in an increased influx of calls to the Customer Support Center due to users facing issues with the form, entering inaccurate information, which in turn leads to a lower quality of claim submissions that are more likely to be rejected during the Claims Team's review process
Key statistics regarding our policyholders that guided the formulation of our strategic user goals.
14% had their policy number readily available
28% were aware of the specific type of policy they possessed
Current FNOL form
THE SOLUTION: UTILIZE KNOWN USER POLICY DATA
It was evident that policyholders lacked knowledge about both their policy number and the specific type of policy they held. Consequently, there was a pressing need to design a user experience closely linked to their data, minimizing the amount of information required from them to successfully file a claim.
Moreover, the aim was to transform the lengthy form into easily consumable screens to enhance the end-user experience. This approach creates more conversational interactions with the policyholder, as opposed to requiring them to navigate through a cumbersome, extended form.
Data-driven claim forms for Policyholders
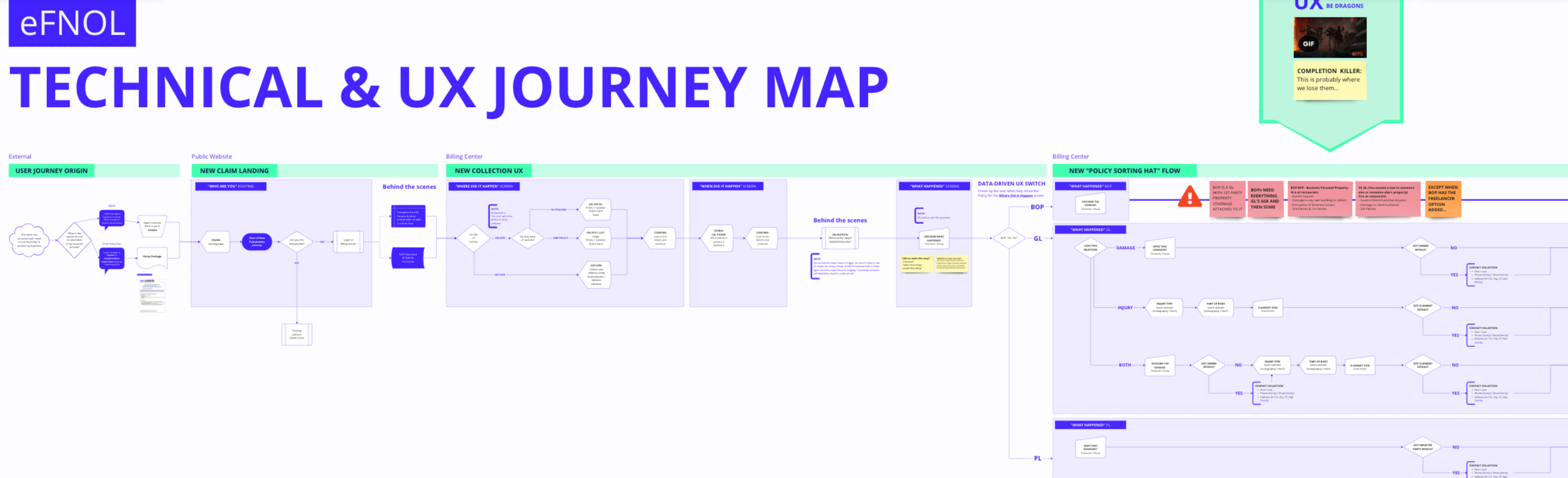
User Journey
DESIGN PROCESS: DISCOVERY
I worked with the PM to layout the customer journey map using Miro. This is a great way to get a birds-eye view of their journey into the current claims process, identify the touch-point gaps, understand points of friction, and really get to understand all the steps the user needs to take to complete their tasks. This creates a clear picture for all the partners involved to understand the various flows the users need to complete their task and why it’s so important for us to improve this experience for the user and business. The journey map also identifies where we need to put forth the least effort that will make the highest impact for the user and business, as well as aid in the planning/roadmap.
DESIGN PROCESS: USER INTERVIEWS
User Interviews
Receiving direct feedback from our users was essential for informing design decisions that have a direct impact on their experience and contributed to shaping the overall product.
These insights entirely transformed our strategy, altering how we utilize user data on the backend to ease the cognitive load and stress experienced by our users during this period of loss. We were able to identify the user pain points and create opportunities.
DESIGN PROCESS: CROSS-FUNCTIONAL PARTNER NEGOTIATING
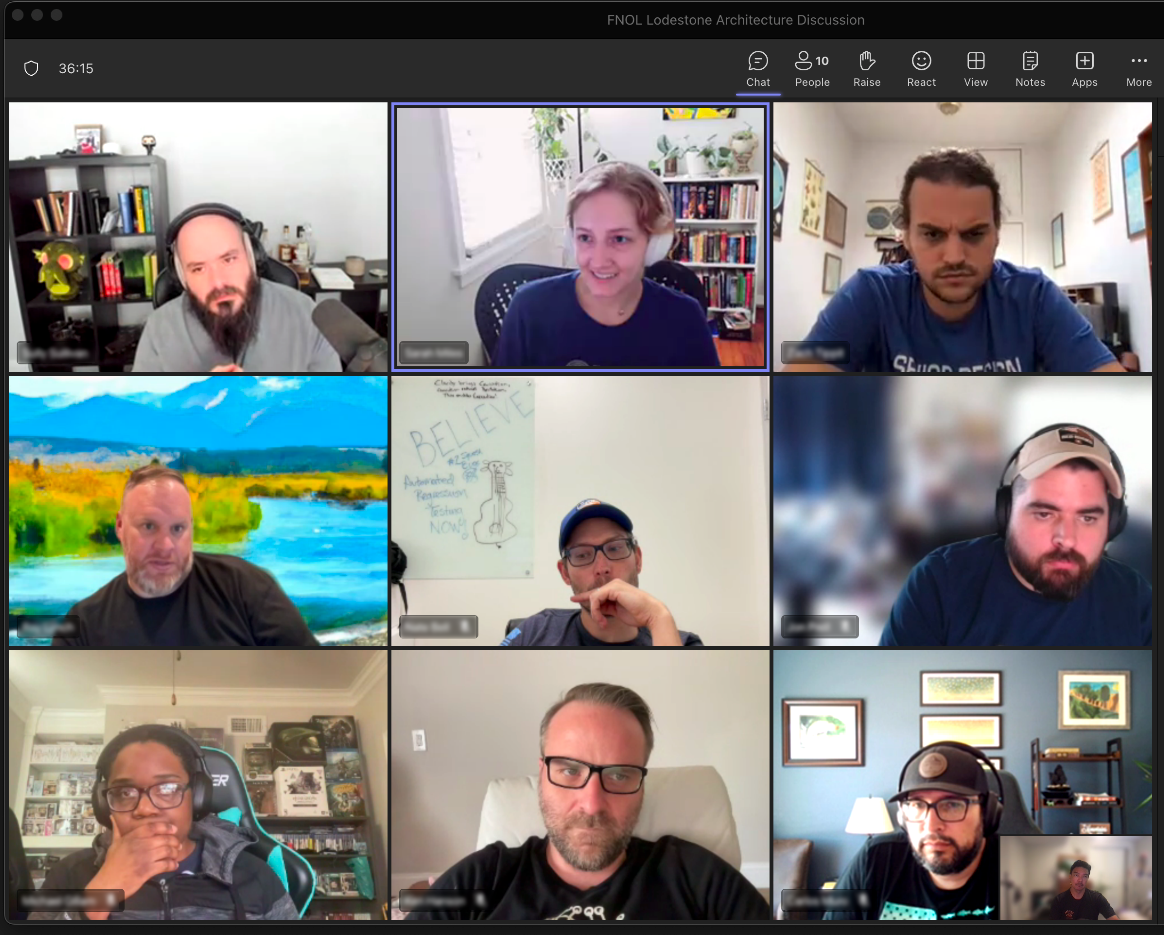
Advocating for the user to craft the best possible experience
This is what it looks like when you hop into a call with 3 Front-end Engineers, 2 Back-end Engineers, 2 API/Infrastructure Engineers, a Product Manager, and the VP of Product…
My partner in crime, Ken (The PM) and myself go to bat for the user to persuade the ENG team why we have to innovate in order to craft the best user experience possible by explaining the importance of utilizing user data during the claims process. There was pushback from INFRA around security issues and how we do things historically, as well as some pushback from the BE Team around difficulty in creating these new API calls...
With that said, having these “healthy debates” is a critical step in the design process to advocate for the user, learn what is feasible, and get buy-in from the ENG Team (And any present stakeholders).
DESIGN PROCESS: SHARE/COMMUNICATE GENERAL DESIGN
Creating the high-level flow & basic interactions
FigJam is a great tool to whip-up some quick flows to communicate the basic interactions when collaborating with my PM, as well as sharing the proposed design to the ENG team. It’s a great collaboration tool for the entire team to hop in whenever they want to review/click-through the flow/interactions and post comments/questions at anytime.
Breathing life into the design
DESIGN PROCESS: PROTOTYPE
Just a snippet of the new FNOL flow
Creating a click-through prototype is essential in communicating the user flow with stakeholders and ENG. This is the time to demonstrate the interactions and reveal essential animated elements, such as interactive components, micro-animations, and transitions. The prototype will showcase a realistic preview of the final pixels and behaviors. Demoing the prototype with the team builds excitement and anticipation of the final product.
DESIGN PROCESS: SHIPPED DESIGN SOLUTIONS
We were highly confident that the new FNOL experience would make a significant impact
Involving key stakeholders early and continual throughout the design phases, ensured alignment and understanding for this new direction for FNOL (Claims experience). Interviewing stakeholders and understanding all the ins and outs of the claims process and gaining that knowledge was essential. Likewise, having the support and buy-in from all the stakeholders provided reinforcement and clarity around the new design strategy. Every design decision was validated by all cross-functional partners through regular review meetings where I showcased updates to the flow/interactions, usability testing with a group of policyholders, and feedback during UAT. The end result was a simplified, intuitive User Experience that was needed during this time of stress, and accompanied by a clean and modern interface.
The updated design is demonstrating a higher conversion rate compared to the original
AFTER-LAUNCH: METRICS
Based on the current Pendo report, the completion rate in the new experience has improved from 15% (Old design) to a 78% completion rate. This means the users are successfully completing the form on their own without needing to call into the Customer Care Team for assistance. It’s a reassuring feeling that we made the right decisions with this new experience. This project was a good example of how, at times, you have to fight for the users and not just settle too easily when design is getting push back.
Having early conversations and sharing your ideas through prototypes so the ENG Team and stakeholders can see your solutions in action, is a good way share your new direction and get everyone on the same page. Share often and get feedback early is one the best practices in informing, iterating, and shipping your design successfully. As a learning experience, it’s always good to stand your ground and advocate for the user. This ensures for a better user experience and pushes the org toward supporting the user while adopting a more user-centric point of view.
I will continue to work closely with the Data & Analytics Team to monitor the data, as well as watch the recorded LogRocket sessions to get insights into our user behaviors and experiences. This process is iterative and we need to continually evolve the design to improve the experience.